【ワードプレス新エディタ】Gutenberg(グーテンベルク)の便利な新機能と未解決問題


★新しい機能を学んだり、使いにくい&わからないことがあったらその都度この記事に修正&追記しています。(まだ勉強中~)2019.3.24追記済み
みなさま こんばんは。
ワードプレス新エディタ「Gutenberg(グーテンベルク)」がけっこうなお気に入りの汀羅(@taylor_blogg)です。昨年 WordPress 5.0 にバージョンアップした途端、自動的(強制的?)にこの新エディタに切り替わってからというもの、汀羅はずっと使用していて今も新エディタでこのブログを書いています。
てゆーか、「Gutenberg 」っていきなりドイツ語なんですね。(汗)
というどうでもいいところ、すごく突っ込みたいですが汀羅が現時点2019年1月現在に日頃よく使っている便利機能をまとめてみたいと思うんですが、正直使えない、意味不明の部分もあります。(ブログ後半でその部分も書くよ。)でも汀羅的には新エディタの方が使える機能が多いのでやっぱりGutenberg~!
01♥かたまりで移動・挿入が可能「ブロック」が使いやすい!

旧エディタと新エディタ「Gutenberg」の大きな違いはこの「ブロック」で編集していくことかと思います。旧エディタでは上からダダーッと書いてブログを作り上げていく感じなんですが、新エディタはブロックという「かたまり」で捉えて文章や見出し、画像などを配置していきます。このブロックはコピー可能、挿入も可能、汀羅が好きなのはブロックの左側の矢印で位置を簡単に移動できること。

このブロック左側の矢印で自由に上下移動可能なので、考えながらレイアウトすることができます。ブロックのコピーや削除も簡単です。同じ見出しを複数使う時などに便利です。
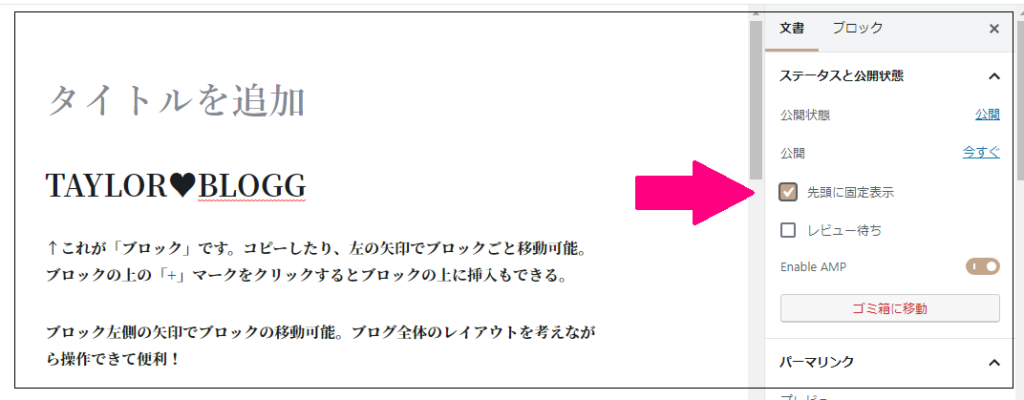
02♥「先頭に固定表示」の機能サイコー。

ブログってどんどん更新していくのでトップ画面の最新記事しか読まれないってことありませんか?このお悩みが解消できる機能です。いつ書いた記事でもこの「先頭に固定表示」にチェックするとトップに表示されます。汀羅は以前の過去記事などをリライトすることが多いのでこの機能で過去記事を先頭表示していますが、この方が過去記事のアクセスが断然多くなりました。

こちらが現在の汀羅ブログ「Taylor♥Blogg」のトップ画面です。「最新記事」ですがリライトした過去記事が先頭表示されてるでしょ~?先頭表示に指定した記事の次に現在の最新記事が表示されます。旧エディタで作成した記事もこの新エディタで先頭表示することが可能。
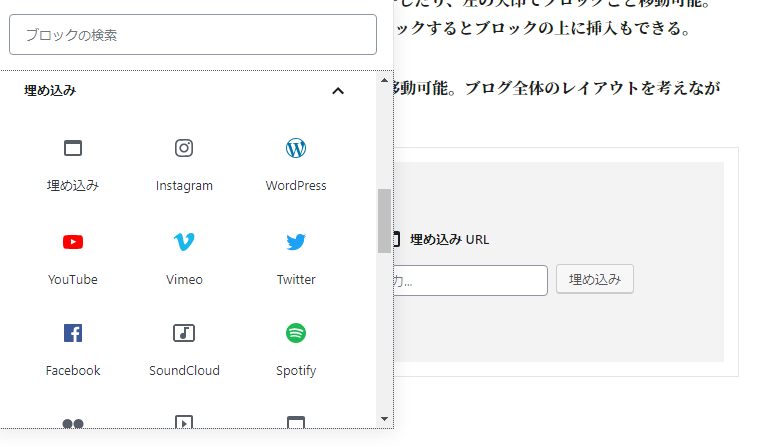
03♥URLコピペであらゆる埋め込みが可能。

なんだかありとあらゆる種類の埋め込みがあり。この機能を開かなくてもURLそのままブロックにコピペで埋め込み可能です。

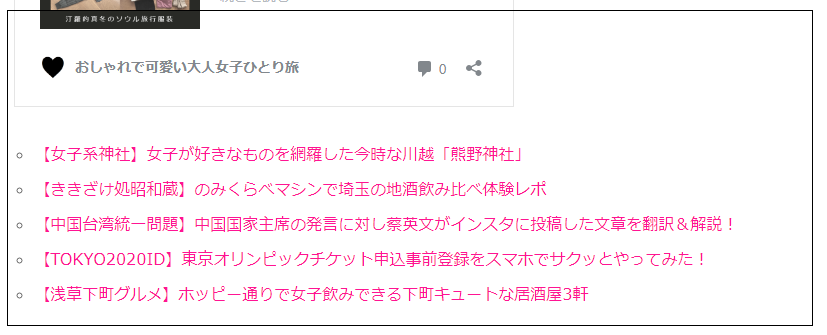
自分のブログ記事でこれも読んでほしい!ってのいっぱいありますよね。ワードプレスの記事のURLをそのまま段落ブロックにコピペで上記画像のように挿入できました。

インスタ、You Tube、VIMEO、Twitterなども埋め込みコードではなくURLそのままコピペでOK!
04♥文末にこれ入れたかった~「ウィジット機能」

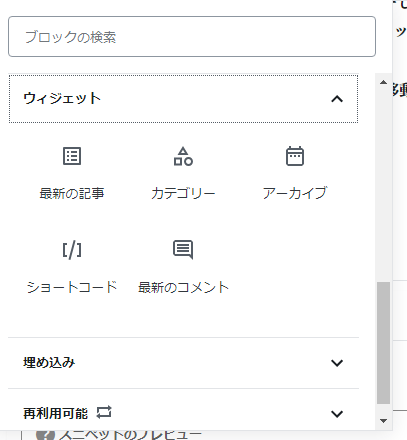
ブログの終わりの文末に最新記事やカテゴリーなどを挿入できる機能。汀羅これやりたかったんですがやり方がわからなくてできず、新エディタになってからようやく実現しました。(笑)

最新記事、カテゴリー、アーカイブなどがクリックひとつで挿入可能だよ!
05♥「カスタムHTML」でHTMLもビジュアルで編集。

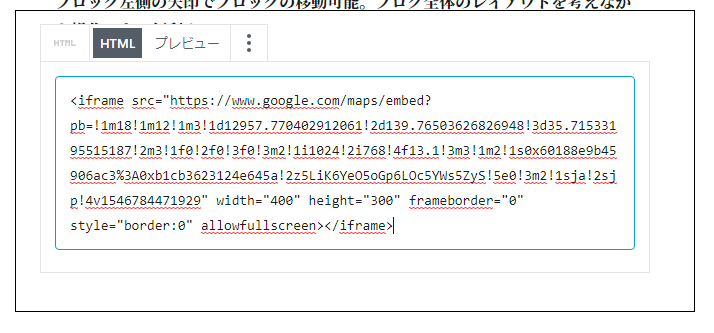
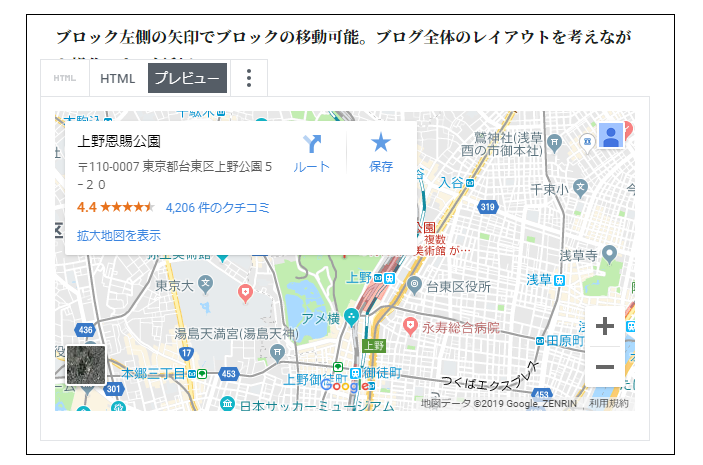
旧エディタでは右上のタブで「ビジュアルエディタ」「テキストエディタ」と切り替えていたんですがこの「カスタムHTML」だとそのまま切り替え可能です。プレビューを選択すると以下のように表示されます。

そのまま同じ画面で切り替えて編集できるんですね~!汀羅はグーグルマップを貼り付けたり、アフェリエイトの広告を貼り付けたりする時に利用している機能でとても便利です。
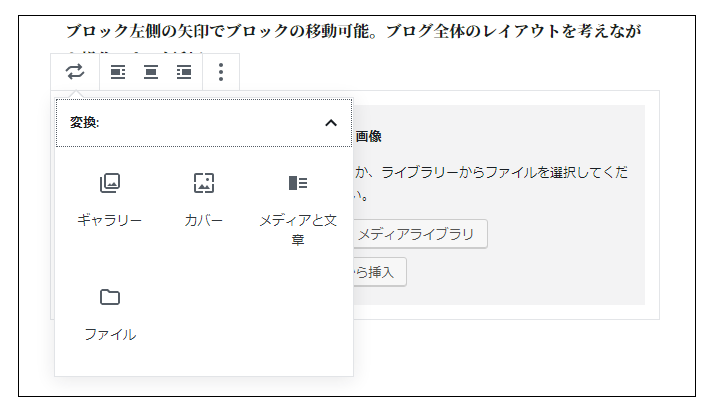
06♥画像「カバー」でタイトル画像の作成ができる!

画像の挿入から「カバー」を選択すると編集画面の中でタイトルなどを挿入したカバー写真を作成することができます。汀羅は専用ソフトで画像編集をかなりやるのでこの機能を使うと時間短縮できるんですよね~。

オーバーレイのカラーなど選択が可能。ブログの中に入れても良いのですがこの画像を先頭に挿入して右側のタブ「カバー設定」をクリックするとそのままカバー写真として使えます。口で説明できないのですが…(笑)素敵なスクロール画面になりますよ!
「カバー画像」は動画でも作成が可能。しかしモバイルでは動画が反応しない。

カバー画像を動画で作成してみました。動画の場合には右側にある機能「カバー設定・固定背景」ができませんでした。また公開するとPCでは問題なく動画としてそのままですがモバイルは動画になっていない。普通の静止画での表示になっています…。その記事がこちら。
この動画のカバー画像めっちゃ使える~って思って記事作成して公開したらモバイルで全く反応していないので汀羅撃沈。汀羅サイトのお客様はほぼモバイルで閲覧されていますので。(泣)

以上汀羅が現時点で便利~!♥って思ってる機能です。また何かあれば追記していきたいと思います。新エディタの威力まだまだこんなもんじゃないだろ、Gutenberg !(笑)かなり奥深いと踏んでいるし何気に機能追加されていくんじゃないかと思ってます。
課題01♥アフェリエイト広告がうまく貼り付けできない。→※解決済み

先程使える機能としてご紹介した「№05カスタムHTML」でこの広告を貼り付けてみるのですがうまく機能しません。編集画面ではきちんと表示されているのに実際に記事を公開してみるとこんな感じになってる。
 | 価格:2,702円 |
なんでやねん。怒
通常の広告リンクだと大丈夫なのですがこの商品リンクとして作成したものは汀羅ブログではうまく表示されない。そして旧エディタでは何も問題がなく、新エディタの場合だけおかしくなります。数日トライしていますが未だ未解決問題。
課題01♥汀羅解決方法。A8net広告はうまくできないが、バリューコマースはきれいに貼り付けできた。(謎)

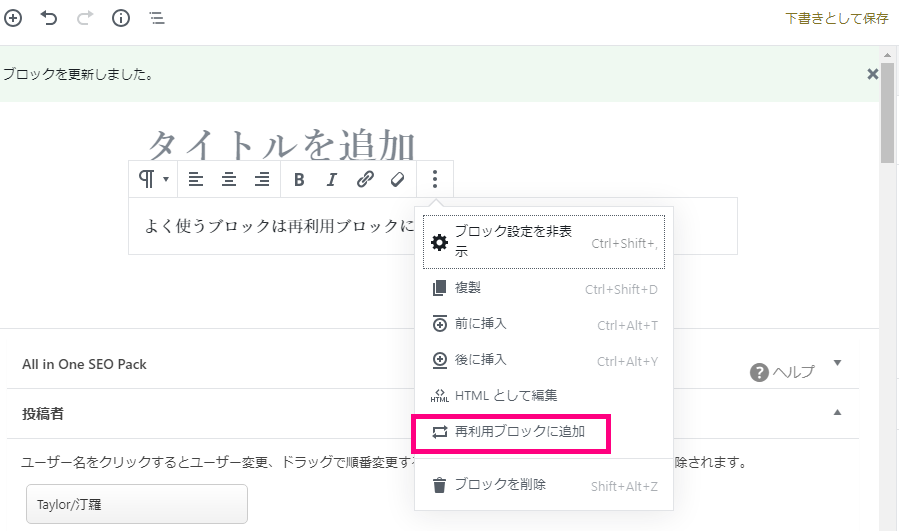
アフェリエイト広告を再利用ブロックに登録して快適スムーズ。
いろんなことを試してみた結果、A8net広告はレイアウトがうまく表示できないのですが、バリューコマースの広告はきれいに表示されました。「カスタムHTML」ブロックを利用します。広告コードをこのブロックに貼り付け、さらにそれを「再利用ブロック」に追加しておくといつでも好きな位置にクリックひとつで追加可能。

これで、面倒なアフェリエイト広告貼り付けが超快適スムーズになったど~!
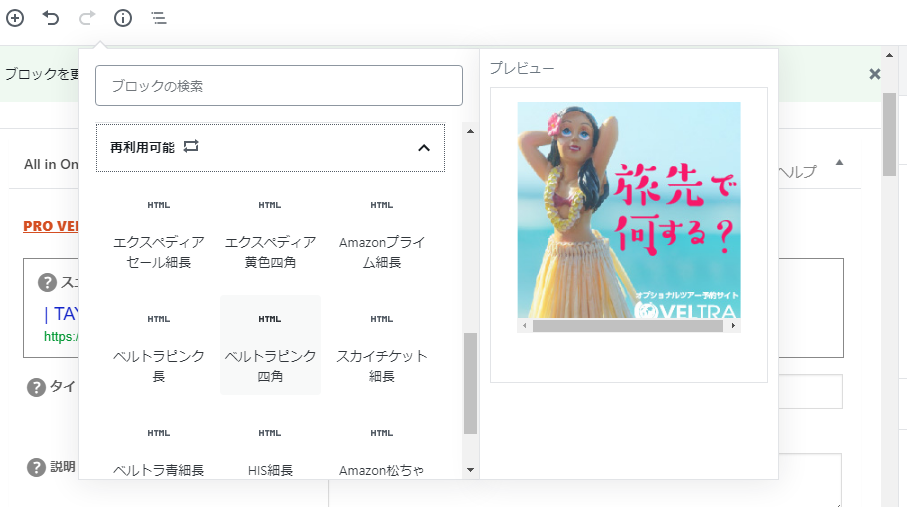
再利用ブロックには自分がよく使うブロックを登録でき、タイトルもつけられる。またカーソルを上に持ってくるとプレビュー表示されるのでかなり使い勝手が良い。ブロックはどれでも再利用ブロックに登録可能ですが、汀羅はアフェリエイト広告の再利用ブロックが多い。これは便利です。

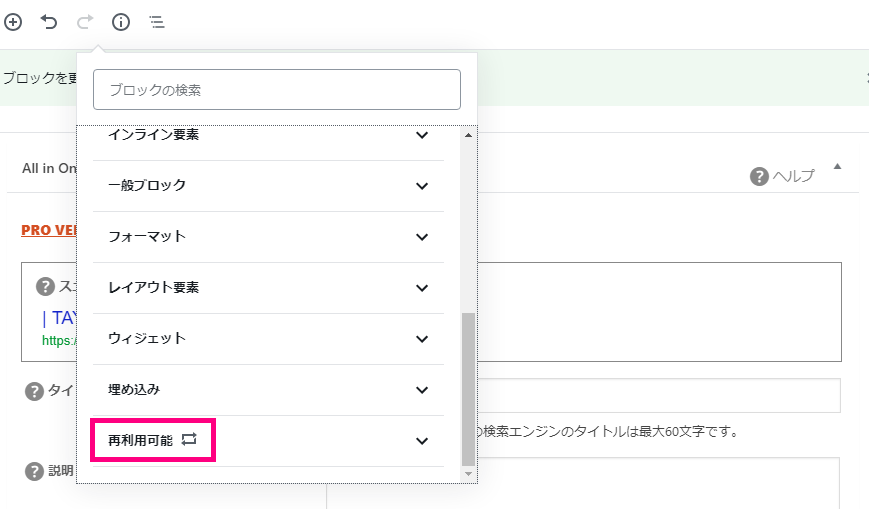
ブロックの詳細設定から再利用ブロックに登録が可能。タイトルやレイアウト要素など好きなものを再利用ブロックに登録できます。

こんな感じで登録&追加します。追加後はそのブロックにタイトルをつけたり削除もできるし編集が可能です。よく利用するものは再利用ブロックに登録!
課題02♥文字のサイズ編集ができない。(意味不明)

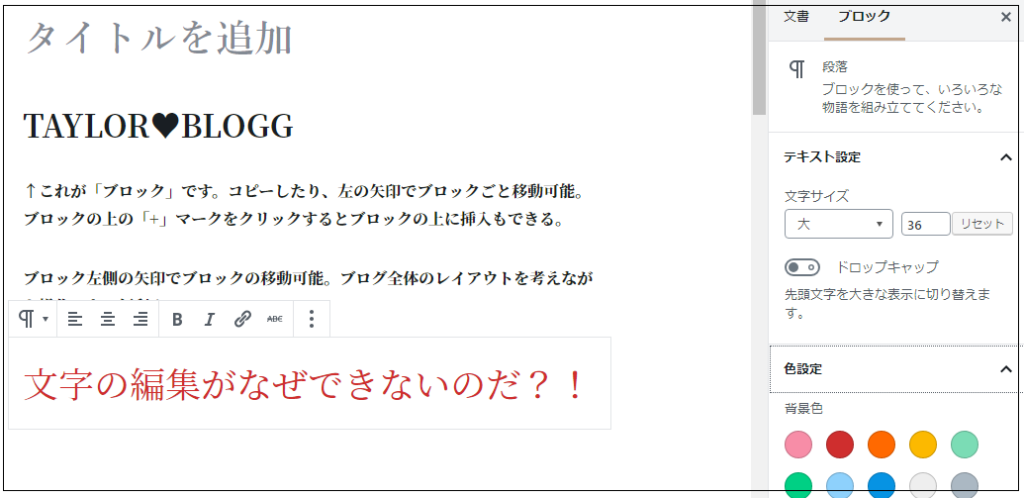
新エディタではこんな感じで文章の文字サイズや色や背景色なと自分の好きにカスタマイズできます。プラグインなど使用しなくても編集画面に標準装備されている機能です。汀羅はこれものすごく使いたいんですが

色だけは変わってんだね!(笑)
なんなんでしょうか、これ意味不明。文字サイズは絶対に変更不可。だけど色の変更は可能です。汀羅はなんかこれテンプレートのせいなのかなとか思ってるんですがこちらも未解決&何度やってもムリなのでお蔵入りの可能性ありな問題。
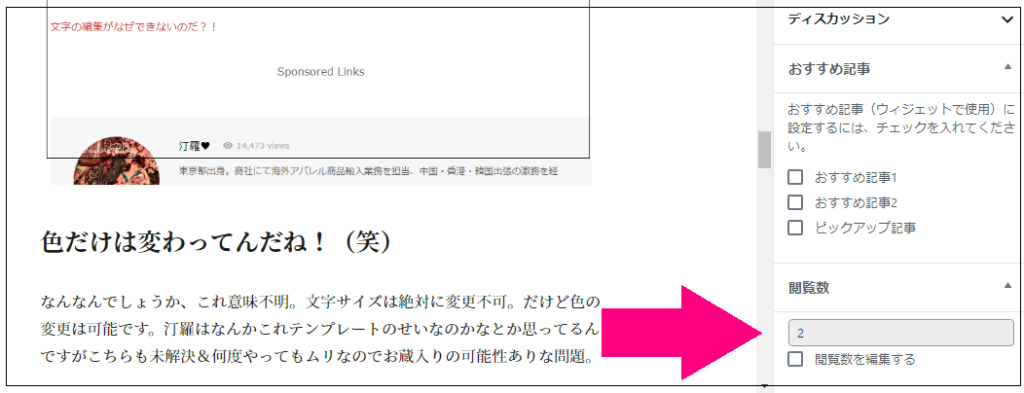
課題03♥「閲覧数」の反応が激遅。

旧エディタの場合には更新する度にソッコーで閲覧数が反応?というかオンタイムで変わっていくのに対し、新エディタの場合は実際にもっとアクセスがあっても全然反応が遅いです。旧エディタの方がパーマリンクの変更などなんて言うか「反応が早い」感じがしてます。特にこの閲覧数は新エディタの場合カウントが激オソになるのが謎。
課題04♥旧エディタ編集画面左下にあった「文字数」の表示がない。
旧エディタには記事を書きながら文字数がカウント表示されている機能があったのですが新エディタでその機能が見つかりません。どこか違う場所にあるのでしょうか。タイトルや本文も一体今何文字書いてるの?!ってのが編集しながら見られないのはけっこうイタイ。

新エディタも素敵なのですがやっぱりなんかできない不具合みたいなものがあるので基本は新エディタなんですが、先程のようにうまく貼り付けできないときなどは旧エディタにプラグインで切り替えて使用しています。
汀羅は新エディタを使用してから割とすぐに馴染んで使うことができました。できれば今後は100%新エディタにしいたいのは山々なのですが未解決問題が解決できるまではまだ少し時間がかかりそうです。
♥まとめ
最初は新エディタとかマジど迷惑なんですけど…って思ってたんですが使ってみたら汀羅はとても良かったです。でもまだ情報が少なくて困った時に調べても全然でてこないのがツライ。なのでみなさま、新エディタで知り得た情報をぜひ共有していきましょう~!








